Tag: ux designer
What Is a Wireframe in App Development?

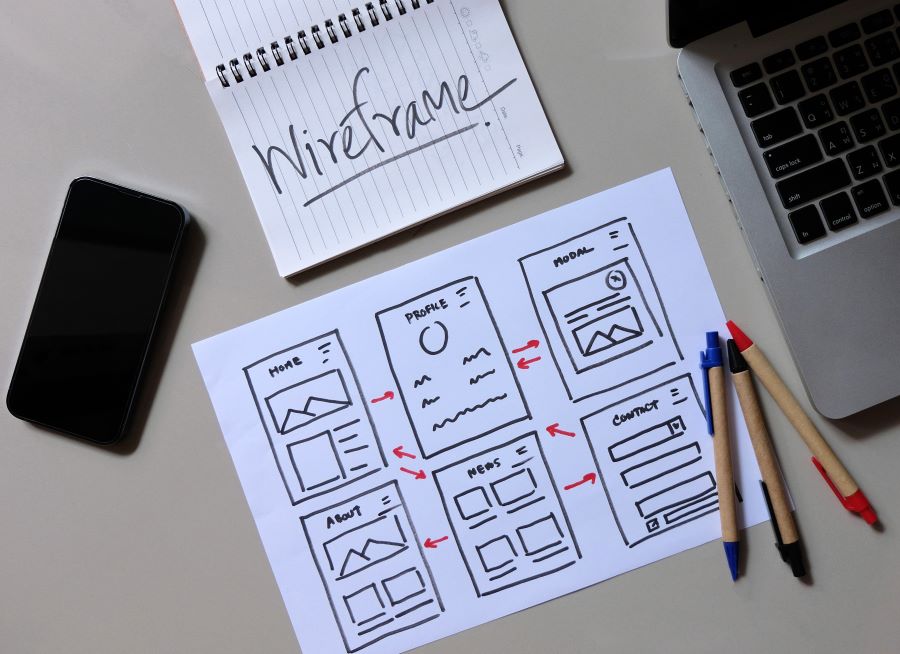
A wireframe is a visual representation of a user interface (UI) that serves as a blueprint or plan for a web development or application design. Wireframes are used to provide an early visualization of the user interface.
This helps designers and stakeholders quickly get a sense of how the design will look and function. Wireframes provide a framework for designers to discuss ideas and make decisions about the interface. They are often used as part of the design process before more detailed designs are created.
In this article, the following questions will be answered:
- How is a wireframe created?
- What elements are usually part of a wireframe?
- What are possible advantages of creating a wireframe?
- Are there any disadvantages to creating a wireframe?
- What can happen if development is underway before a wireframe is completed?
- What factors can I consider when determining how much detail my wireframe should have?
How is a wireframe created?
When a UX/UI designer is involved in an app development project, the wireframe would likely be completed by that person. UX/UI designers are trained to understand the user experience and to design the user interface UI design to meet app user’s needs and goals. Some custom software development companies have a UX/UI designer on staff just for this purpose.
A wireframe can also be created developer or by the app founder if they have an idea of how they wish for the app to look. In addition, a wireframe can be completed by a team of stakeholders who wish to give their thoughts and feedback on how they feel the user interface should look and function.
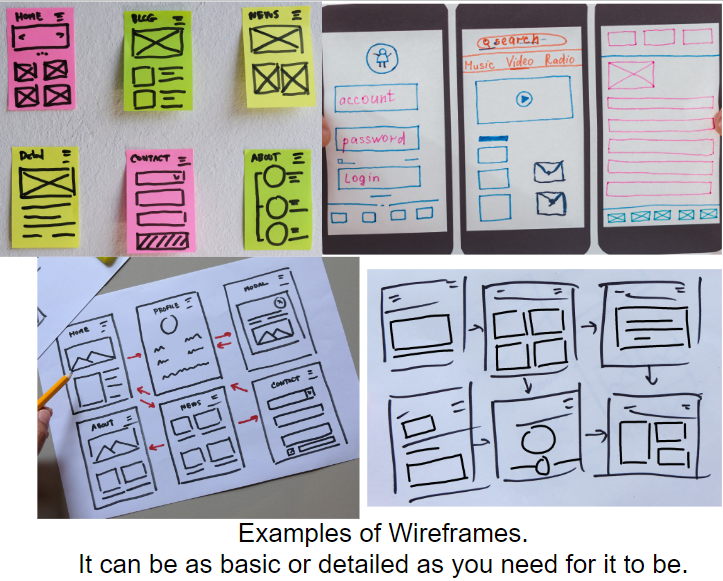
Creating a wireframe usually begins by gathering information about the app. This would include the goals of the app and the user requirements. The wireframe designer then creates a basic outline for the user interface and adds in as many details and visuals as they feel is necessary. A wireframe can be designed to be very basic and simplistic or have every detail right down to the fonts, colors, and images that will be used for the user interface.
A pencil or pen and paper can be used to create a wireframe. If a group is involved, they may prefer a whiteboard and markers, poster board, or a presentation easel. There are also wireframe tools such as Balsamiq, Sketch, or Adobe XD. How you go about creating the wireframe, how detailed it will be, or what tools will be used to create it are determined by those involved.
What elements are usually part of a wireframe?
A wireframe typically contains elements such as boxes, lines, arrows, and text. These elements are used to illustrate the structure on a website or application and to also show how the user will interact with it.
Boxes can be used to represent individual elements such as a menu, a search box, or an image. Lines might illustrate the relationship between elements such as a link that connects two boxes. Finally, the text might label the elements and provide further information about the user’s experience.
In addition to the basic information stated above, a wireframe can show the basic layout, features, and functionality of the website or application and can show the following elements:
- Page layout: the overall page structure. This can include the location of certain elements including the navigation bar, header, footer, content areas, columns, and sidebars.
- The content hierarchy: the order in which the content appears on the page. It often appears from the most important to the least important.
- The user flow: the path that a user takes while navigating through a website or application.
- The visual elements: colors, fonts, images, and other design elements.
- The interactive elements: forms, search boxes, drop-down menus, and other elements that require the user to interact with the interface.
- Functionality: features and functions that the website or application intends to offer such as registration, login, and search.
These elements are often included in a wireframe because they help designers to visualize the structure and flow of an application. This way, they might be able to make better decisions while building it. This can also help to communicate the intended design with stakeholders, so they can make better decisions while building it. How detailed a wireframe is can vary depending on the needs of those involved in the project.

What are possible advantages of creating a wireframe?
Creating a wireframe can have several advantages to an app development project. Wireframing can help developers understand the structure and design of an application more quickly. This allows the developers to think more critically about the user experience of the app because they can visualize how the user will interact with the app.
This also allows developers to work more on the functionality of the app without worrying about the app’s look and feel. It might also help developers identify potential problems and to make adjustments to the design before they start coding. Once they start coding, it can become a costly problem.
Wireframes can also help stakeholders agree on the design of an app before development begins and can be used to create a shared vision for a project. Wireframes can serve as a reference for developers and other stakeholders. This helps to ensure that everyone is on the same page and is working towards the same goals. This can help keep the development process on track and to ensure that it is completed on time and within budget.
Are there any disadvantages to creating a wireframe?
The biggest disadvantage to creating a wireframe prior to development is that it can sometimes be time consuming and costly. Creating a wireframe can require an in-depth understanding of the app, the user interface design, and the user experience. When this is the case, a lot of time and resources might be invested into the wireframing process. If a wireframe is not done correctly, it can lead to costly errors during the development process.
In addition, wireframes are also typically created in a vacuum. They don’t consider the opinions of the users or acquire their feedback. This lack of user feedback, in turn, can result in an app that fails to meet the needs of the users.
Creating a wireframe prior to development can also sometimes lead to a lack of flexibility. Wireframes are often created with a specific goal in mind. If that goal changes during the development process, it can become difficult to make changes to the wireframe.
This can lead to an unexpected loss of time and resources. In some cases, the original wireframe may need to be completely redesigned to incorporate the new goal.
Another possible scenario is that the goal changes and so does the wireframe….several times, but there is a lack of communication between the app founder, developer, and others involved with the app’s creation.
Due to the changes in the wireframe and lack of communication, the scope of the project increases. This may be a good thing because the final app may meet the needs of the users better, but the final project will also cost more than was expected. “What Are Problems that Occur When Developing an App?” discusses this and other problems that can occur due to lack of communication. It might be something worth reading.
One thing that the development team: the UX/UI designer, the app founder, and the developer, can consider doing, particularly if time or money is a factor, is to eventually arrive at a point in which they “lock” the wireframe from additional changes. This might help to keep the app project on time and on budget.
What can happen if development is underway before a wireframe is completed?
In some cases, an app founder or project manager may decide that hiring a UX/UI designer is not needed. The developer of the software development service starts developing the app without the help of a “real” wireframe to guide the project. If a UX/UI designer is hired after the development has begun, there is a chance that the developer might need to totally change direction and start over or abandon much of his previous work. If this happens, it could add unexpected costs to the project.
A way to possibly thwart much of the extra cost would be for the UX/UI designer to examine the work already completed by the developer and to keep as much of the completed design as possible. This will keep down the cost of having to redo much of the development. Once again, communication between all vested parties is important for the app development to go as smoothly as possible.
What factors can I consider when determining how much detail my wireframe should have?
When deciding how much detail to put into a wireframe, there are several factors that you can consider:
- The audience. You may want to consider who will be viewing the wireframe. If the wireframe is being presented to stakeholders for possible feedback, they might expect to be presented with a more detailed wireframe that includes annotations and descriptions. If the wireframe is for internal use only, you may not need as much detail.
- Level of Complexity. If the intended User Interface is very simplistic in nature, a basic wireframe with just a few details may be all that is needed. If the UI is complex and involves multiple screens and elements, a more detailed wireframe with annotations and descriptions may be in order.
- Time Constraints. If you’re on a tight timeline, you may need to opt for a wireframe with less detail. If you have more time, then the wireframe can have more detail. This, however, can go the other way. A detailed wireframe can speed up development time and ensure accuracy.
- The End Goal. The app founder may want to consider what the wireframe is intended to accomplish. If the goal is to only provide a visual representation of the UI, then one with less detail may be enough. If the goal is to get feedback and to make certain that it is going to meet the user’s needs, then more detail might be the way to go.
Ultimately, the amount of detail that is put into a wireframe will depend on the context of the project and the goals the app founder or developer is trying to achieve with it.
Matraex is a premier app and software development company located in southwest Idaho. Our focus is to answer your app development questions so you feel comfortable about app development and be an informed consumer. Feel free to contact us, leave a message on our web page, or post a question on our Google Business Profile. You can also call us at (208) 344-1115. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
