Category: Uncategorized
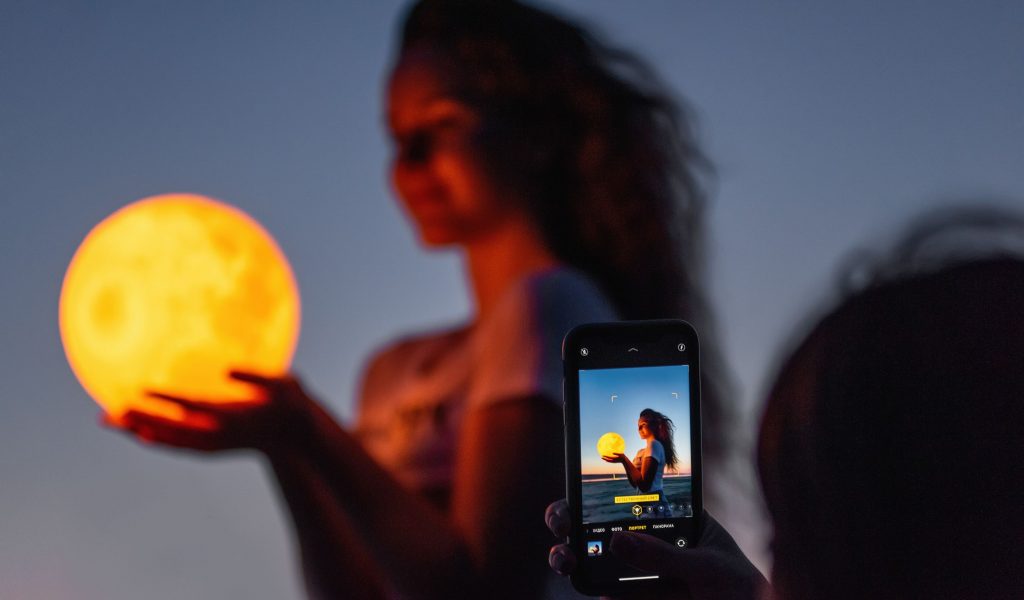
What Happens When You Allow an App to Access Your Photos?
Marketing Firms in Boise, Idaho
For web and mobile application companies
Stoltz Marketing Group
Address: 101 S. Capitol Blvd., Suite 900, Boise, ID 83702
Phone Number: 208.388.0766
Website: https://www.stoltzgroup.com/
We help your business get to better through brand building, internal and external communication, and intangible magic.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
CLM Marketing & Advertising
Address: 588 W. Idaho Street, Suite 200, Boise, ID 83702
Phone Number: (208)342-2525
Website: https://clmnorthwest.com/
Compete and win. Again and again. You never stop #winning because we never stop learning.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
c308 Marketing
Address: 1404 W. Idaho Street, Suite 103 Boise, ID 83702
Phone Number: (208) 286-3380
Website: https://www.c308.com/
We build and maintain virtual assets that positively impact the real world.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
Bear Fox Marketing
Address: 6225 N. Meeker Place, Suite 250 Boise, Idaho 83713
Phone Number: (208) 820-1932
Website: https://bearfoxmarketing.com/
If you are a business-to-business company wanting to get the biggest bang for your marketing investments, we recommend you start with our ‘Rankings to Revenue’ SEO strategy.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
WebMarkets
Address: 999 W Main St 200 Boise, Idaho 83702
Phone Number: (208) 514-1634
Website: https://webmarketsonline.com/
Creating unique competitive advantages to sustain long term profits. Expert digital marketing strategies to improve brand awareness, lead generation, and growth.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
116 & West
Address: 805 W. Idaho St. Ste. 300, Boise, ID 83702
Phone Number: 208.472.2129
Website: https://116andwest.com/
New Clients Page: Contact Us
Your adventure awaits. Let’s go. We’re your travel buddy, tour guide, and pilot all rolled into one.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
BrandCraft
Address: 223 N 6th St Ste 50, Boise, ID 83702
Phone Number: (208) 343-1664
Website: https://brandcraft.com/
New Clients Page: Contact
Motivated to grow? Let’s work together. We provide creative services and marketing lead generation.
Services:
- SEO: Yes
- PPC Website Marketing: Yes
Are Apps Stored on a SIM card? (Original)
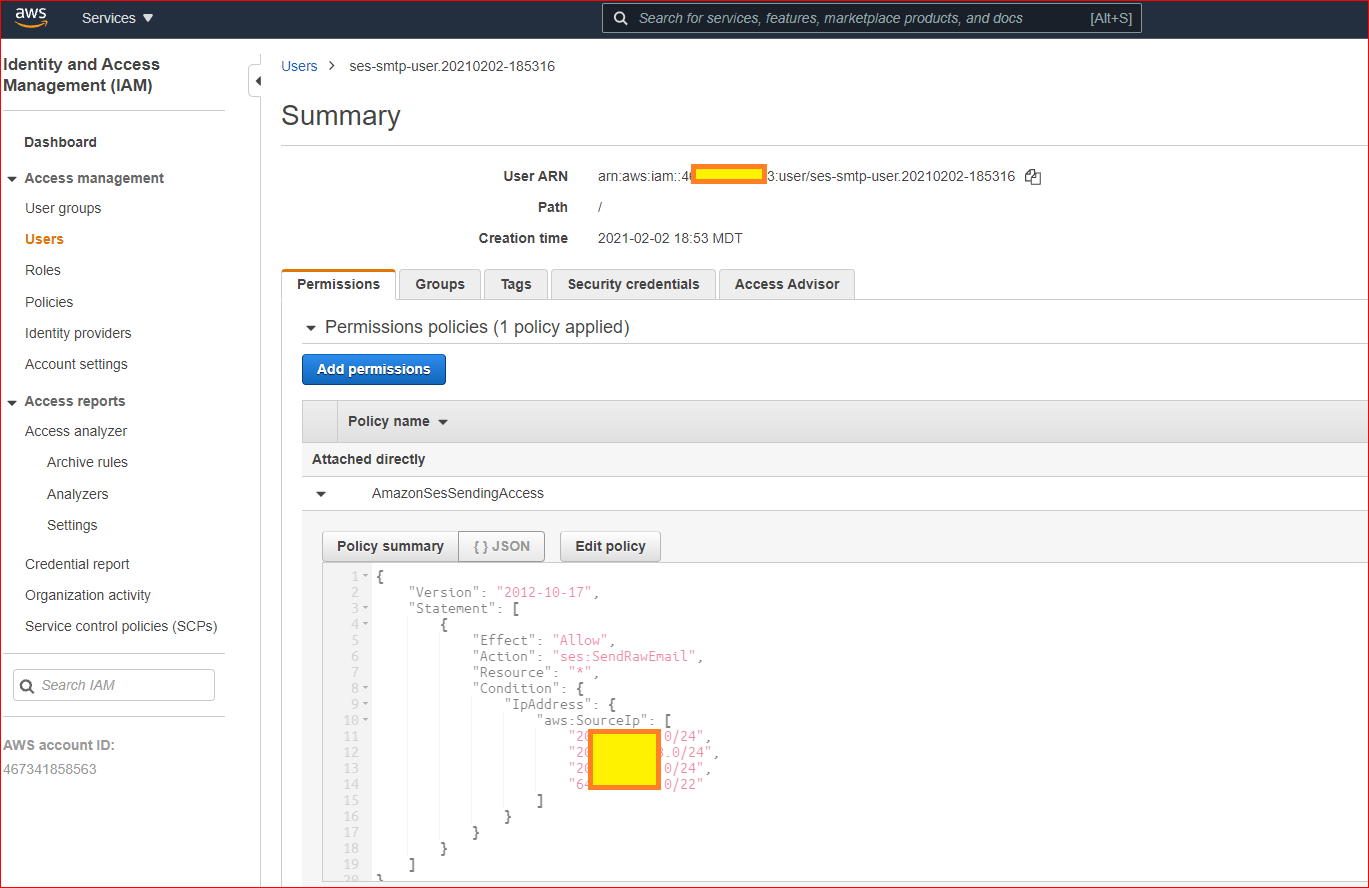
SMTP on AWS SES – Limit IP Addresses – Best Practice (Original)
Closing your AWS Account
There are a few reasons you may want to close your Amazon Web Services (AWS) Account.
Most of the time it is because you had some level of service with AWS – and now you no longer want these services.
Before you close your account, it may be a good idea to do a survey of all of the services to confirm that they are no longer needed.
The best way to see what you have , is to open the AWS Account – and go to the billing dashboard – and then look through your monthly bill. This helps you identify which services you have, you can use this list to open each of the sections in the AWS Console – select the correct region and review the service.
If you no longer need the service you can delete it.
If you are unsure whether you need it, contact your developer (contact-us)
If you are positive that you are ready to close your AWS Account, you can follow these instructions (these instructions are from this AWS Support Page)
- Sign in as the root user of the account that you want to close, using the email address and password that are associated with the account. If you sign in as an AWS Identity and Access Management (IAM) user or role, you can’t close an account.
- Open the Billing and Cost Management console at https://console.aws.amazon.com/billing/home#/.
- On the navigation bar in the upper-right corner, choose your account name (or alias), and then choose My Account.
- On the Account Settings page, scroll to the end of the page to the Close Account section. Read and ensure that you understand the text next to the check boxes. After you close an AWS account, you can no longer use it to access AWS services.
- Select the check boxes to accept the terms, and then choose Close Account.
- In the confirmation box, choose Close Account.
What App Will You Launch Next?
You’ve finished launching an app and you have a mind full of ideas for the next one. What will it be? Did
you learn from the process? Are you going to go about it differently this time around?
There are a few key things to remember when launching a new app. Even if you’ve been through the
process before, you have decisions to make with this new app. Let’s look at a few things to remember
before you launch your next big app idea.
Will users find value?
The most important factor to help you decide to develop a new app is whether or not the users will find
value. Will they be willing to pay for the app, refer others, or will there be another way you can turn a
profit from the app?
If the users don’t find value in your app, it won’t provide the profits you desire.
How long will it take to build your new app?
Did the first app you developed take months or even a year to finish? Do you really want to go through
months of development again?
Some apps take longer than others to develop. It depends on the type of team you choose and how you
go about app development. Maybe you’re ready to jump back into developing another app, but you
want to look at your options this time around.
You can choose traditional app development and wait an average of four to six months. Another option
is to choose our app prototype service and have something to present to investors and customers in just
two weeks.
If you don’t want to invest the full cost of app development in time and money, start by creating an app
prototype. With a prototype, you gain the advantage of getting an app on your phone in less time to see
what users and investors think.
How much will your new app cost to build and maintain?
Figuring out the cost is vital to any app project. If you choose to develop the app in full before launching
it, you will likely spend tens of thousands of dollars, maybe more. Maintaining the app will also come
with ongoing costs to consider.
You can lower the cost of development by starting with our app prototype service. We charge a flat fee
of $10,000 to develop your app prototype and you’ll have a working prototype in just two weeks.
If you’re ready to launch your next app, it’s time to consider the right process. Maybe you went through
the full app development process last time around without a prototype first. This time, it’s wise to start
with an app prototype with only the most important features. After gathering suggestions and data from
users and investors, you can develop your app better while keeping the initial cost down.
So, You’ve Launched an App, Now What?
You went through the process of developing an app and launched it. Now, what do you do with the app?
What’s next?
After you’ve launched, it’s time to gather data, make adjustments, and, in some cases, re-launch. You
want to find out the features users like the most and anything they want next. Of course, this is
assuming your app has a way to collect suggestions from users.
For most apps, development is continuous. You will launch updates and add features as you discover
what users want. It’s important to know, app development is a marathon, not a sprint. You will want to
make your app even better by adding in new features, improving existing features, and getting rid of
unnecessary features.
User Suggestions
Depending on the type of app you’ve launched, collecting user suggestions is the next step after
launching. Let users tell you what they like and what they wish your app provided. Whether you provide
a survey or give them away to make suggestions in the app, this data is priceless if you want to create a
better, more user-friendly app.
Cut Costs & Create a Better App with an App Prototype
If you haven’t developed your app yet or you’re about to start working on the next app, it’s time to
consider an app prototype. By choosing full app development, you’re committing the maximum time
and money to a project without collecting any user suggestions. An app prototype provides a better way
to launch your app with a lower investment.
Instead of wasting time and money guessing what users want, create an app prototype with minimal
features. Then, when you find out what users actually want and need, you can invest in the features you
know they will use and like.
At Matraex we provide a fast, low-risk app prototype service to ensure you gain the tools to develop the
best app for your users. Our team will create an app prototype in as little as two weeks giving you
something tangible to present to investors and customers.
You can gain invaluable insight into what users want with our app prototype service. Once you have the
right information from your app users, you can make a larger investment into the right features you
know will be a hit!
Matraex App Prototype Service
Understanding what an App Prototype is
When you want lean implementation of your app and you want it fast, an app prototype service is right
for you. It comes in at a lower cost compared to traditional app development and provides gives you
something you can present to investors.
Our app prototype service takes your idea and reduced it down to the basic core to create a prototype.
It will include the concepts and ideas that show the value and how your app is unique from others on
the market. The goal of our app prototype service is rapid implementation to get your app idea in hand
faster.
At Matraex Software Development, we’re able to create your app prototype in days instead of months.
Skip the waiting and get your app prototype done faster!
Top Benefits of an App Prototype Service
Developing an app prototype comes with many benefits. Of course, getting it done faster is one of the
benefits, but there are several others including:
Provides a tangible concept you can present to investors
Allows you to see your app in action at the smallest investment possible
You gain an idea to show off to your customers
Helps to validate an early concept
Test usability and identify issues
Allows for a more efficient app design
There are many other benefits that come along with an app prototyping service. If you’re looking for a
faster way to see your idea come to life, our app prototype service is the right choice for you.
App Prototype Discovery Session
This is where it all starts. At Matraex, we want to gain a full understanding of your custom app concept,
so we start with a discovery session. During this session, we gain an overview of the idea and concepts
from you and begin the discussion about the custom features for your app. A priority is placed on the
features most important to you and the value the app will provide.
When the app is a good fit for us and we are a good fit for you, the discovery session will lead to a
commitment document with a proposal for you from us. This document will provide the details of the
features we will deliver in your app prototype, along with our commitment to you and our money-back
guarantee.
The app discovery session begins with a simple app survey. This survey offers a few quick questions to
help give us a start on what you’re looking for and your app idea.
Our Simple & Fast Process
When you choose to work with Matraex, you will go through our very simple and fast app prototype
process. This process includes:
1. Discovery Session
2. Defining the prototype and providing a schedule commitment
3. Review and approval
4. Beginning the High-Intensity Development Sprint
5. App development, delivery, and feedback between three and six times
6. Completed app prototype delivered
7. App review session
8. App commitment review session
App Prototype Service FAQs
Is it really possible to have an app on my smartphone in just 3 days?
Yes, with our ability to use Test Flight on Apple, or with an APK file for Android, we can have an app
prototype on your phone in just three days.
What is the cost of the app prototype service?
We charge a flat rate of $10,000 for our app prototype service. Full custom app development can cost
tens of thousands, if not millions of dollars. By limiting the features and providing a scaled-down app
prototype, we control our costs.
How are you able to create an app prototype so fast?
With our in-house prototyping tools and prototype services, we are able to create new app prototypes
very fast. We have API tools and existing accounts setups ready to go with your idea. Since our team is
familiar with all the tools we use, it makes going from concept to prototype much faster for us.
What type of app prototypes do you build?
The majority of the apps we create focus on business, productivity, and utility. Not every app will exactly
match one of these categories and we might be able to build your app prototype if it doesn’t match
perfectly.
Do you build games?
No, we do not build games.
Can you prototype with an app purchase?
Yes, we have a system in place to make it very easy to set up in-app purchases very quickly. This is one
of the longest delays when developing an app. It can take a long time to get your account set up in the
App Store and start receiving funs. We will discuss with you what makes the most sense.
Did You Spend Too Much Time or Money Building Your App?
Traditional app development may cost tens of thousands of dollars. Some apps cost millions to develop.
If you have an idea for an app, you might not have this type of cash to invest upfront for full app
development.
You can spend too much money or time building your app only to find out there’s no market for it.
Maybe you already went through the process and you’re finding out now that you spent too much time
or money building your app.
What’s a normal amount of money to spend building an app?
The amount of money you will spend to build an app will depend on the type of app, the platforms it’s
built for, the design, and a few other factors. The average cost to develop an app will range from about
$38,000 to $170,000. However, it can reach as much as a half-million and even go into the million-dollar
range.
The type of app will play a factor with IoT or wearable applications having the highest cost. M-
commerce apps can also be rather expensive, along with Enterprise mobile apps. Depending on the type
of app you plan to develop, the team you choose for development, and the overall design, your costs
can range quite a bit from just under $40K to more than $1 million.
What’s a common amount of time to spend building an app?
Just as the cost to develop an app can range quite a bit, so can the amount of time it takes to develop
the app. The amount of time will depend on the design of the app and the team you choose to develop
the app.
For most apps, it will take between four and six months with some taking longer and some not quite as
long. A small percentage of apps will take more than 10 months to develop.
Did you spend too much time or money developing your app?
This isn’t the easiest question to answer and it really depends on what your goal was and how the
process went for you. If your app was rather simple, yet took several months to develop, it might have
cost you too much time and money.
However, if you took on investors, developed the app, and found out it’s hard to make any money from
it, you probably spend too much time and money on the app.
How can you keep the cost and the time investment down when developing a new app?
Maybe you’re ready to try again with a different app idea or maybe you just want to avoid spending too
much time and money on the idea without proof of concept. If you’re working with a limited budget and
you need an app developed fast, our app prototype service is the right choice for you.
With an app prototype, you get a scaled-down version of your app idea created quickly to present to
investors and customers. It will allow you to see your concept working on an actual smartphone before
deciding to invest any more time or money into the idea.
Our team develops app prototypes for a fraction of the cost compared to full app development. We get
a working app on your phone very fast and you will have something tangible to present to investors and
customers in two weeks.
Compared to investing months of time and tens of thousands or maybe hundreds of thousands of
dollars, developing an app prototype is a better solution. You will be able to see your app working and
gain proof of concept before making the mistake of investing too much time or money into an app idea.
Understanding App Prototyping for Beginners
You’re brand new to the app development game and you’ve heard of app prototyping, but you’re not sure what it is. Maybe you’ve figured out that the app development process can become very costly. App prototyping is a more affordable way to see what your app will look like and how it will function.
If you’re not sure what app prototyping is or how it works, the following guide will help you better understand this concept.
A Cost-Efficient Way to Test Your Ideas
Developing an app from beginning to end is very costly. However, when you use app prototyping, you’ll gain access to a cost-efficient way to test out your ideas before fully developing or launching your app.
When you want to develop an app that millions of customers will use, app prototyping is a great place to start. It can act as a springboard into full development while giving you the ability to attract the right investors during the funding stages of your business.
Prototyping isn’t a new concept. Inventors and product creators have used prototyping for many decades. App prototyping, however, is a bit of a newer concept, but it works in a very similar way.
Before you commit to fully developing your app, prototyping allows you to see how it will look and function. You can make adjustments to your ideas early in the process instead of waiting until the final stages.
Top 5 Benefits of App Prototyping
1. Save Money
Instead of creating a fully developed app, with app prototyping, you’ll be creating a “ready-to-code” mockup of your app. This helps save money as you won’t need to go through full development stages until the ideas behind the app have been fully vetted and tested.
2. Ability to Quickly Share Your Concept
Developing an app takes time. With prototyping, you can quickly get a tangible mockup ready to share with co-founders, test groups, and investors.
3. Gain Customer Feedback
You don’t have to wait until you’ve launched your app to gain feedback from customers. With app prototyping, you’ll be able to gather feedback by sharing the prototype before you go into full development stages.
4. More Time for Changes
The prototyping stage allows you to make changes without spending as much money or wasting as much time. Since it’s just a mockup of the app, you can test it out, analyze it, refine it, and repeat the process.
5. Better Final Product
Since you will be able to go through the testing phase a few times, you can create a better final product. When you present a mockup to investors and customers, they might have valuable input to help you make adjustments.
When you’re new to app development, prototyping offers a great solution. It’s the best way to see your ideas come to life at the lowest cost. Once you have your app ready to be fully developed, you’ll have a tangible mockup to present to potential investors for additional funding.
If you’re looking for a way to see your ideas developed into a functioning app quickly, app prototyping is the right option. It’s faster and more affordable than full app development, but it can also springboard your app into full development when the time is right.