Author: Tina O'Rourke
When Should I Update My App?

You should always update your app when new security features are released to ensure that your information and the sensitive info of your users is as safe as possible from cyber attacks and security breaches. This article will discuss things to monitor so you know when it’s time to update your app due to security concerns. It will also discuss other occasions when you may want to update your app to ensure that your users are getting the best experience possible.
This article will answer the following questions:
What systems/infrastructure should I monitor for app updates?
Watch for security patches and updates released for your app that help you monitor suspicious activity, vulnerabilities, malicious code, or data breaches. These patches and updates can come from many sources which are offered through AWS or a third-party service or vendor:
- Vulnerability Scanning and Patching Services provide tools and resources to identify and patch security vulnerabilities. These usually include regular scans to identify threats in addition to patches and security updates to protect against future attacks.
- Malware Detection and Removal Services detect, protect against, and remove malware that infiltrates computer systems. It scans for malicious software and when found, it removes the threat and restores the system to its pre-infected state.
- Web Application Firewalls (WAF) filter and monitor web traffic to and from an application. They also block malicious requests by identifying and preventing common attack methods. These methods include SQL injection, cross-site scripting, and malicious file uploads.
- Intrusion Detection Systems (IDS) detect, respond, and prevent cybersecurity threats such as unauthorized access, data breaches, malware, and suspicious network traffic. By doing so, they keep networks and data secure.
- Encryption Services use complex algorithms to scramble data. This makes the data unintelligible to anyone who doesn’t have a special key. In this manner, it protects the data from unauthorized access.
- Network Security protects the integrity and confidentiality of data sent over a network by preventing unauthorized access, malicious attacks, and data breaches. It does this by implementing measures including firewalls, encryption, and authentication protocols.
- App-dependent software. This includes any software that your app needs to exist. This can include Linux, Apache, MySQL, and PHP and many others.
What software products should I monitor for updates?
Although not part of the app itself, your app still depends on the operating system (OS) and devices it runs on as well as possible third party apps and APIs that are integrated into your app. When a new version or update of an operating system (OS), a third party app that your app is dependent upon, or an API is released, it may be time to update your app. These types of updates often contain fixes to identified security vulnerabilities.
There are other reasons, though not as critical as security, why updating or releasing new versions of any of the above software might be a time to look into updating your app:
- Your app may not be completely compatible with a new version of the software. This is often true when the layout of the OS or app has changed. Your app may not appear correctly on the newer version. It could also cause your app to not work correctly or to be more prone to crashes.
- By updating your app, it can take advantage of new features that the OS, app, or API might offer. This could enhance your user’s experience which could help you attract and gain more users.
How can I track updates across all systems?
You need to start by creating a list of all of the systems, software, and APIs that you need to monitor. You can use this list with examples to come out with your own list. Keep in mind that the examples given here are just a few of a more extensive list:
- Operating Systems (Windows, macOS, Linux, iOS, Android)
- Server Software (Apache, Nginx, IIS)
- Database Software (MySQL, MSSql, MongoDB, PostgreSQL)
- Security Software (antivirus, firewalls)
- Programming Languages (PHP, Python, Java)
- Third-Party Libraries ( jQuery, Bootstrap, ReactJS, Vue.js, Angular)
- APIs (Stripe, Facebook, Google)
- Web Frameworks (Django, Rails, Node.js)
The best way to ensure that you are notified of updates to the above systems, OS, or APIs is to subscribe to the product’s mailing list or other notification service. Most companies that create and maintain software products offer notifications and will send you notices when there are updates or new versions available. You can also follow the product on social media platforms or occasionally check the product’s website to stay up-to-date and to check for new releases.
Besides security, what factors should I also consider for updating my app?
There are other times when you may wish to update your app:
- When new features are added to your app. Updating your app when you add new features improves the app’s functionality and performance. It also improves user experience. This can drive more users to download the app and increase user loyalty.
- When users provide valuable feedback. User feedback often indicates how well an app is performing and identifies potential problems. Being mindful of user feedback and considering it for updates can ensure that the app is running smoothly and effectively, and keeps the app relevant and up-to-date with the latest trends, technologies, and user-preferences. In addition, when users see that their feedback is valued, it helps to build trust, provides users an incentive to keep using it, ensures that users will continue to find the app valuable, and provides them an incentive to keep using it.
What are some best practices when updating my app?
When it is time to update an app, there are several things to consider:
- Inform users about upcoming updates ahead of time. This includes when an update will occur and changes or features included in the update. This prevents confusion or disruption of service when the update is released and allows users to better understand the update and prepare for it.
- Avoid updating your app during peak usage times. During these times, more people are using the app so disruptions and possible performance issues or crashes will impact more people and be more keenly felt.
- Test your app thoroughly before releasing the update. By testing your app, you can hopefully avoid any performance issues that the users could experience upon its release.
- Encourage user feedback. Feedback can ensure that the updates meet the needs of the users and identify any problems or areas of improvement the updated app may have. By understanding user preferences, developers can create more engaging experiences that are tailored to the specific needs of their audience.
- After the update, monitor your app’s performance. This can help you to quickly identify any issues that may have been introduced by the update. These can include bugs or incompatibilities with other apps or services. You can also determine if the app improved the user’s experience. This information can provide valuable information for future updates and changes.
Matraex is a premier software and app development company based in Boise, ID. We would like to unbiasedly answer all of your app development questions so you can be an informed consumer when making important business decisions regarding app development.
Feel free to contact us, leave a note on the messaging feature on our website, or put a question on our Google Business Profile page. We look forward to talking with you.
Sign up to receive answers to your questions delivered directly to your inbox!
How Can I Ensure I Possess My App’s Code?

One way to make sure that the code is in your possession is to make certain you have administrative access to your code at all times. Another way is to start a GitHub, GitLab, or a similar account, place your code on that service, and update it regularly as the code is updated and revised. Specific steps to take are covered below.
In this article, we answer the following questions:
How can I ensure that my app’s code is in my possession?
There are a number of steps you can take to ensure you possess your code:
- Make sure it states in your contract with the developer that you are the owner of the code. This would be a good question to ask prospective software developers when you are initially considering one.
- Request the developer to provide you with the source code. This can be periodically done throughout the entire app development project as the code is revised. You can use a version control system such as GitHub, as mentioned above, to keep all versions of your code in one safe place.
- If your knowledge of coding is limited, you may want to verify through a 3rd party that the code you receive from the developer is complete. They can also verify that it is the most recent version of the code.
- Follow best practices to prevent your code from unauthorized access.
- Regularly back up your code to another storage system or an external hard drive. This ensures that you always have the latest version of your code in the event of a system malfunction or data loss.
- Use a secure hosting provider that offers secure and reliable hosting services. This will ensure that your code is safe and always available.
- Learn about your code so you can inspect it to make sure it remains secure and up-to-date and to check for potential security vulnerabilities.
- Have a plan in place for a data breach or system failure. This plan should include steps for restoring your code if it becomes necessary.
It’s okay to obtain administrative access to the developer’s account as your app is developed and acquire the final code at the end, but be aware that not having your code in your physical possession poses a risk. If the code is not in your physical possession, it could be deleted or modified without your permission. It would also be difficult to transfer the code to another developer should it become necessary. To avoid these problems, we recommend that you occasionally download the code so it is physically in your possession.
What other assets do I need to possess my app?
The app’s assets are other things that you’ll need in addition to the app’s code to ensure that your app can be set up and run as intended:
- Access and credentials to your app’s database. Make sure that you can get into the database and that you can periodically back it up.
- Access to or ownership of any files that are used in the application.
- Credentials for any 3rd party applications used for your app such as AWS. You can actually own AWS and other 3rd party applications yourself from the beginning of the development process and provide administrative access to the developers.
- A copy of the tech stack your app was developed on as well as the version used. If you do not know the version, you may have problems when you need to access it.
- A copy of the security certificate purchased for your app.
- The licenses purchased for the app in addition to when they expire.
- If someone purchased a domain for your app, it needs to be transferred to you.
- Make sure you can access your app’s email. It may also require transferring credentials or forwarding information depending on who will be hosting your app.
What will possessing my code do for me?
By possessing your app’s code, you have complete control over its development. You can update, customize, make changes, or scale your code as you see fit without waiting for an outside developer to help you. If you need a developer’s help, you can take your app wherever you wish. You can even look for and utilize open source code in your app to find solutions to problems if you wish.
By owning your code, you can also protect your intellectual property. You can also do whatever you’d like with it. You can monetize your app by selling it or licensing it to other developers. You can also develop another product, such as a SaaS product, based on your code. By owning the code, what happens with your app is totally in your hands.
What problems can I have with my code?
Possessing your app’s code is one thing, but being able to manipulate it is another. Many app owners do not have the know-how to update, customize, or make changes to the app themselves.
In order to manipulate your app’s code properly, you need to understand the fundamentals of coding, debugging and testing. You will also need a good understanding of the languages in which your app was written in, be able to utilize services such as Amazon Web Services, and be able to properly ensure the security of your app, both for you and for your users.
How can I solve those problems?
If you want to update and customize the code yourself, there are many online software tutorials that can teach you the basics. Codecademy, for example, has free courses in 12 different coding languages. You can also find a mentor who can answer your coding and development questions, and participate in coding challenges, which will hone your skills and increase your knowledge. This does take a lot of time, however, and you’re likely to still have a lot of gaps in your knowledge and will continue to need outside assistance.
You can also use an online code editor to make changes to the code yourself. The only problem with that is that many online code editors are open source, which leaves your code susceptible to theft.
The best way to manipulate the code yourself is to hire an in-house developer who can discuss the app with the developers who created it. They can learn the details of how the app was created and consult with them as long as necessary to learn the nuances of the app as they begin making changes. You can also continue your relationship with the developer after your app is complete or hire another developer to maintain the app who can update your app as necessary.
Matraex is a premier software and app development company based in Boise, Idaho. Our goal is to answer all of your app development questions so you can make the best app development decisions for your company.
Have a question and want an unbiased answer? Contact us, use the messaging feature on our website, or post a question on our Google Business Profile page. We look forward to talking with you!
Sign up to receive answers to your questions delivered directly to your inbox!
What Is an App Prototype?

- An app prototype is an early version of an application that is designed for any or all of these reasons:
- To demonstrate the basic look, functionality, and flow that the app will have.
- To give developers and stakeholders a visual representation of the app.
- To show how the app is going to function and how users will interact with it.
- To evaluate the user experience and to collect feedback from them.
After collecting feedback from stakeholders including future users, a prototype is sometimes adjusted according to that feedback.
We answer the following questions in this article:
What is the difference between a wireframe and a prototype?
A prototype and a wireframe are both used to show how the user interface will look, function, and flow. They also show how a user will interact with the final product. What is considered a wireframe and a prototype do overlap to some extent, and the names are sometimes used interchangeably.
Prototypes tend to be more detailed and interactive versions of a wireframe. It is a simulation of the product which can be tested and integrated with. A wireframe, on the other hand, shows the basic structure and design of a product, but users cannot really interact with it nor does it have any real functionality.
Prototypes often take the form of mockups or scaled down versions of the app’s interface. A mockup demonstrates the look and feel of the interface and tests the user experience early into the development process. It is common for a few interface mockups of an app to be created. The mockups are then tested and one is chosen based on user feedback.
What are different qualities of prototypes?
App prototypes can vary in detail and quality, but are generally separated into three categories: low fidelity, high fidelity, and interactive. It is worth mentioning, however, that there are no discernable, tangible qualities that completely distinguishes one prototype from another.
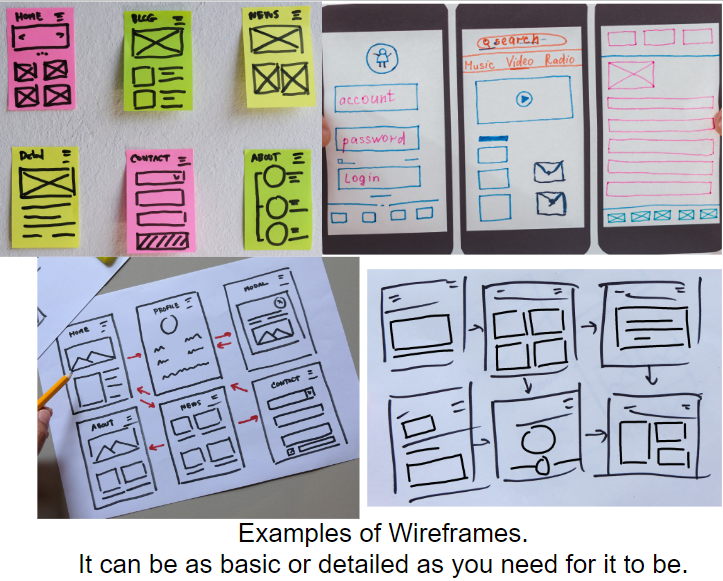
Low Fidelity: Low fidelity prototypes are the most basic prototypes and lack detail. They are used during the early stage of development to explore an app’s potential, test ideas, and get feedback from stakeholders. They are also used as a baseline from which to further develop the app. Low Fidelity prototypes can be hand-drawn sketches or created using a cloud-based tool.
High Fidelity: High fidelity prototypes have more detail. They are often composed of static images with a few interactive components such as clickable menus. They are used to simulate the user experience and to identify issues or changes that might be necessary.
Interactive: An interactive prototype is more complex and detailed than the high fidelity. They are often composed with multiple interactive elements including buttons, menus, and forms in addition to dynamic content and animations. They are used to simulate the user’s experience in the most realistic way possible.
What are different ways in which a prototype can be created?
An app prototype can be created with different tools and in different ways:
- No Code/Low Code. The lines between no code and low code have become fuzzy through the years. No code includes hand drawings. It also includes programs that allow you to drag and drop items where you want them. Since there’s a chance you might need to do some very minor tweaks to the code to make it look exactly right, it’s sometimes referred to as low code instead.
- High code is often referred to as just “coding”. It’s when coding is used by the app developer or other interested party to achieve the desired appearance and functionality. Prototypes that require coding are commonly interactive prototypes, which are often designed to simulate the user experience of the application. The programming language used could be HTML, CSS, or JavaScript among others.
Who creates the app prototype?
A prototype is usually created by one of three people:
- App Founder or Project Manager. If you have an idea how you want your app to look and function, you can create the low fidelity prototype yourself. It will give others a good idea of exactly what you are looking for and hoping to achieve with your app. It can be done as a rough hand drawn sketch, or you can use one of the numerous tools available specifically for the purpose.
- A UX/UI designer. You can hire a UX/UI designer to create a prototype of the app design. A UX/UI designer will work to create a pleasant, attractive user experience with a user interface that is interactive and easy for the target audience to use.
- App Developer. A mobile app developer within the app development agency can create the prototype. In fact, some app development companies have members within the development team who specifically design prototypes. What more commonly happens is the developer is presented with a lower fidelity prototype and works with it to add more detail. That detail could include some of the functionality that the app will ultimately have.
What tools can be used to create a low fidelity prototype?
Many tools can be used to create a prototype, the easiest and lowest fidelity case being a pencil and paper. For something with a bit more detail, these are common SaaS prototyping tools that app founders, UX/UI specialists, and developers use:
- Figma lets teams create, share, and collaborate on designs in real time. It is user friendly and allows you to create and edit designs in an organized way. Figma also supports design elements including shapes, text, images, and symbols as well as grid layouts, custom fonts and design libraries.
- Adobe XD is an all-in-one UX/UI solution for prototyping websites and desktop applications as well as mobile apps. It is intuitive and integrated with Adobe Creative Cloud. Adobe XD also contains collaboration tools that make it easy to share and test prototypes with stakeholders.
- WordPress is known as a website creator, but by using the WordPress Customizer feature, you can create custom prototype layouts which can be tested on different devices. WordPress also has a number of plugins that you can use to customize your prototype even further.
- Sketch is a vector-based design tool specifically for a Mac, so if you’re developing an app for Mac, it’s one to consider. Sketch also has collaboration features that allow several designers to work on the same project simultaneously.
- InVision is a prototyping and collaboration platform used for designing websites and both mobile and web apps. It has easy to use drag and drop tools for creating interactive prototypes. It tends to be more pricey than the other options, however.
Matraex is a software and app development company based in Boise, Idaho. We would like to help you with any app development questions you may have so you can be an informed consumer and make the right app development decisions for your company.
If you need answers, we’d love to help. Feel free to contact us through our website or leave us a question through our Google Business Profile. You can even call us at (208) 344-1115. We look forward to talking with you and personally answering your questions.
What Are 5 Things to Look for in an App Development Company?

Creating a custom app for your company is a time consuming and expensive endeavor. Our clients often spend over $50k with us, and we’ve had some long-term clients spend over $1 million!
That’s not money that your business or organization, or any business, can afford to throw around or waste. We understand that. Whether you own a business or lead an organization that is considering their first custom app, you’ve had an app abandoned by developers, or you’ve been developing your own app and have run into snags, it is important to know what to look for when searching for a developer to collaborate with.
This article discusses six things to consider when it’s time for you to hire an app development company:
Reputation
When deciding upon an app development company, one of the first things we recommend doing is looking at a software development company’s reputation. This can be done in many different ways, but here’s a few that we would suggest:
- Look at the development company’s portfolio and case studies of projects they have tackled. Discover who they have worked for and about the apps they’ve developed before.
- See if you can directly talk with prior clients. Find out the experience that they had with the company you’re considering, and problems they had. It could be a good indication of what you might encounter with that company. By talking with former clients, you can often find out first-hand if the company has a good track record of staying on schedule and budget, meeting deadlines, and providing quality work. Keep in mind that the app development company you’re considering and their clients probably signed a non-disclosure agreement. This is standard practice for us and many other app development companies. This could limit the former clients you can talk to and exactly what they can say about a particular app development project they’ve worked. Despite that, talking to prior clients is invaluable.
- Read client reviews. You can find these on a company’s Google Business Profile page or their LinkedIn Business Page. You can also see if the owner of the company you’re considering has been endorsed by anyone on LinkedIn and who they are connected with.
- Ask your business colleagues or people within your networking circles for recommendations. If they’ve met any reputable app development companies or have worked with one before, they will surely let you know. They may also tell you about companies they believe you would be best avoiding.
As a well-established app development company with over 20 years’ experience, we know how important a good reputation can be and that an app development company cannot earn a good reputation overnight. Examining an app development company’s reputation when considering them for your project is a great indicator of their quality and reliability. It will show you if the company you’re considering has a history of delivering successful projects and satisfying their clients.
A good reputation also helps you determine if the company you’re considering is reputable and trustworthy. This can be especially important when the company is dealing with your sensitive information or providing a secure platform for your app. Having a good reputation can provide you with peace of mind and assurance that the development project will be completed to your highest standards.
Technical Expertise
By looking at a company’s technical expertise, you can make certain they have the necessary skills and knowledge to complete your project. For example, if you’re intending to develop a mobile app, it only makes sense to hire a mobile app development company that has experience with iOS and Android technologies. How can they develop a mobile app if they are not familiar with the technology?
The development company should also understand the different programming languages used to create mobile apps as well as app development trends in mobile app development. It also wouldn’t hurt for them to have knowledge of user experience/user interface design, and for them to be able to make your app responsive on various devices and platforms. This would ensure that your customers will have the best app experience possible with your app which could lead to higher engagement.
As the app founder, you may also want to make sure that the development company you choose can develop your app efficiently and cost effectively. It would be beneficial for the development team you choose to have experience with different types of app development. This can include web, hybrid, and native apps as well as different types of app development models including Agile, Waterfall, and Lean.
If you are building a mobile app, placing your app on the mobile app stores is probably a priority. How else will clients or customers locate your app? Due to that, the app development company you choose should probably also be familiar with the different app stores, their submission processes, and their rules and regulations. This will help to ensure that your app will be approved quickly and can be launched in the app stores without issues.
Support Services
When developing an app, the type and amount of support you receive from the app development company can have a major impact on the success of your project. Your vision for your app and how it’s going to help your business is extremely important. Without that, an app would never be developed in the first place.
The app developers are the app experts, however. Their support is invaluable and necessary for your success. This support encompasses both ideas and suggestions in addition to technical expertise. This level of support occurs before, during, and after the app’s development is complete.
Before the development of your project is underway, support from your chosen developer can include providing advice and developing a plan for the development process. This can include discussing and determining what should be in your MVP or helping you develop a wireframe for your app.
During the project, will your chosen app development company hold regularly scheduled meetings? Will they connect with you to clear up ambiguities? Will they answer phone calls and emails when you have questions and concerns? Will you need to resort to 2 a.m. meetings to get things done?
You want to hire an app development firm you can work with and who will communicate with you. You also need a company who will troubleshoot any technical issues that arise and who can ensure that your project is on track through regular updates. Without regular communication, there’s no way to know if your app is being built according to your specifications. We’ve seen many apps take longer than they should due to communication problems.
After the app is developed and launched, your developers should continue to provide support. This support should include maintaining and updating the app as necessary and fixing bugs or errors. They should also continue to answer any questions and address any concerns you may have.
One important question that you should ask your prospective development company is regarding the maintenance costs after your app launches. Unless it is stated upfront, they are not likely to maintain and update your app for free or for a minimal cost indefinitely.
What after-development services are considered part of the development package? What will have an extra charge, and what will those charges be? How long will you continue to fix bugs before an extra charge is tacked on?
Even though it may be a while before you actually need this information, it may prove very valuable to know this information up front. There’s nothing worse than being caught with unexpected charges.
Timeframe
If you have a deadline when you hope to launch your app, is the development company you’re considering willing to meet those needs? If they can’t, do they explain why they can’t? Are they willing to modify their timeline to work with your needs and concerns?
You can often use the timeframe the development company provides as an indication of their overall customer service. If a company is willing to meet its clients’ timeline needs, they are more likely to be dedicated to providing excellent customer service.
On the other hand, if they are not flexible with their timeline and do not explain why things will take longer, it could be a sign that they will not provide the customer service you need.
You can also keep the time frame for completion that the development company gives you in mind as a possible indication of the company’s honesty and expertise. For example, if the company quotes a timeframe that seems too short, it may be difficult or impossible for them to complete the project in time. They could be giving you assurances that they will not be able to keep.
On the other hand, if the time frame is too long, you may pay more than what is necessary for the project, or it could be a sign that the company is not as experienced as they claim to be. If a company gives a short time frame, but not too short, it may be a sign that the company is experienced and that the development team has strong technical skills.
There is no set rule here and we’re definitely not suggesting that you look at the time frame you are given by the development company with cynicism. We’re just giving you a few things to think about. Not every situation is the same, and you will need to make the ultimate decision for yourself.
Cost
The cost to build your app is also a major factor when hiring an app development company, though we believe that it is less important than some of the other things we already discussed…..and we will explain why in a moment. As mentioned earlier, apps are expensive, and some app development companies may charge more than what is expected or reasonable.
Our article, “How Much Does a Custom App Cost?” gives a good rundown on price, and there is also an article on our website that addresses our prices specifically if you’re interested. Suffice it to say that app development companies tend to base their costs on the time they expect the app to take to develop. It is important for you to understand the cost involved with creating an app so you can make sure developing a custom app is within your company’s budget.
The cost of app projects can differ enormously from one development company to another. This is particularly true if you’re considering different types of development companies such as offshore or nearshore developers. They tend to be in less demand, and therefore are often less expensive, but despite being less expensive, they may not be the best choice for you.
As mentioned earlier, while cost should be examined, it is often not the most important factor. Less expensive developing companies are often based overseas. Due to that, and possible language and cultural differences, they may have communication barriers.
Due to time differences, they may not be able to meet with you as often as you would like, either, or they may only be able to meet at inconvenient times. When looking at cost, it’s important to examine the cost in conjunction with all of the other factors to determine what developer is best for your particular situation.
Matraex is a premier app and software development company located in Boise, Idaho. Our mission is to provide objective advice and answers to questions so consumers can make informed app development decisions.
Have a question about app or website development? Give us a call at (208) 344-1115, contact us, ask us a question on the messaging feature on our website, or ask a question via our Google Business Page. We look forward to hearing from you.
Sign up to receive answers to your questions delivered directly to your inbox!
Are Apps Stored on a SIM card? (Original)

If you clear your SIM card storage or remove your SIM card, will your app be removed as well? We provide the answer below.
When you activated your phone at your local authorized dealer you probably watched them place a SIM card into your phone. It looks a lot like a MicroSD card doesn’t it? So it’s no wonder people think that is the source of their phone’s storage.
Your phone’s storage is actually internal and is on the phone itself by default. Your downloaded apps and your favorite games are not stored on your SIM card.
There is an option to store your apps on an SD card but it has to be developer enabled. They may or may not want you to have their app on an external device.
Then why do you have one right? The SIM card provides a way for your cell provider to track your usage as well as store your user information for an easy transition when you upgrade or replace a cellular device.
You can rest assured that your SIM card will not remove your precious apps from your phone if it is taken out of your phone unless you transferred the developer enabled ones.
Most likely, however, you won’t be able to place a call (other than to 911) without it. In this case, your phone becomes much more like an iPod Touch as opposed to an actual phone. Although there third party apps such as WhatsApp that allow to call via mobile app.
So go ahead and remove your SIM card if you like. (Hint: It’s easiest with a paperclip)
Sign up to receive answers to your questions delivered directly to your inbox!
Where Is Mobile App Data Stored?

Are your apps stored on a sim card? A microSD card? Internal storage? On the cloud? We answer this question below.
Note: This is an expanded/enhanced article of “Are Apps Stored on my SIM card?” If you prefer to read the original article, click here.
To make a long story short, the data that makes an app: video, audio, and music files, documents, downloaded content, and user accounts can be stored in a number of locations. It depends on the app itself, the amount of storage the app requires, how often the app updates, and the settings on your mobile device to where the app and subsequent files are stored. In this article, we will clarify where app data for a mobile device is stored.
This article goes through the following and describes whether app data is stored there and how:
MicroSD Cards
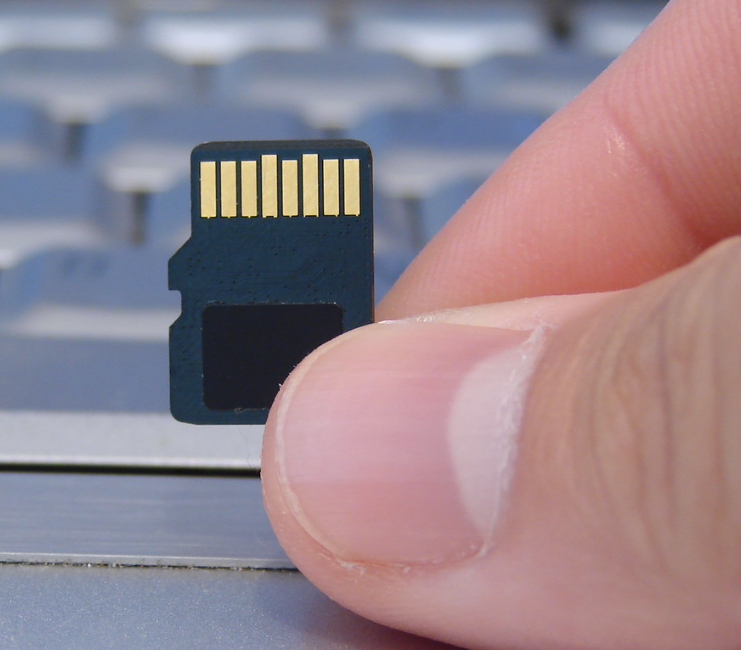
A MicroSD Card is a type of removable flash memory card that is used for storing data, pictures, music, and video. They are used in many devices including smartphones, tablets, digital cameras, and video cameras.
MicroSD Cards are tiny, usually about 15mmx11mm X 1mm, which is about the size of a thumbnail. When used, they are placed directly inside the device, usually in a slot labeled “microSD”. The microSD card can then be easily removed and replaced if needed.
A microSD card stores data in the form of binary code, and a single microSD card can vary greatly in storage capacity, from 2GB to over 1TB. As technology continues to improve, this storage capacity is likely to increase as well.
MicroSD cards can store app data including game data, downloaded content, and user accounts. Most devices with microSD cards are able to automatically detect and save app info to the microSD card, but, in some cases depending on the device, you have to enable this feature. Additionally, some apps require that you manually select the microSD card as the location to save app info.
It’s worth noting that not all smart phones are equipped with ports for microSD cards, Some of the newer models of iPhones as well as some flagship Android models no longer have microSD ports. Instead, they have larger internal storage and rely on cloud storage to back up data should it become necessary.

A MicroSD Card
SIM Cards
A SIM card (Subscriber Identity Module) is about the same size as a microSD card and is also placed inside of a mobile device, usually by the smartphone dealer when the phone is taken in to be activated. Due to these similarities, many are under the misconception that the SIM card can also save app information and, should the card be removed, they would lose that information.
A sim card does not store app data or any type of personal information. It does store the user’s phone number, network authorization data, and text messages. It allows users to switch their service provider by transferring their information to a new SIM card. It also allows users to transmit data and send voice calls and receive calls from other people through their phone.
Another common misconception about SIM cards is that a cell phone will not work if a SIM card is not in place. This is not true. Without a SIM card, you will not be able to place calls or send messages, but a phone can still pick up a wi-fi signal and most of its other features will still function.

A SIM Card
Internal storage
If you are downloading an app on your phone, the most likely place for the app info to go is to the phone’s internal memory. Generally, when you download an app, it will be stored in a specific folder on the device itself.
This folder is usually referred to as the “Applications” folder. Once the app is installed, you can access it by opening that folder and tapping on the icon of the app. From there, you can change many of the app’s settings as well as disable it or uninstall it.
As of this writing, the standard amount of internal storage for an iPhone or Android is 128GB with up to 1TB available. With that amount of storage now available on mobile devices and even more expected in the near future, some devices have chosen to forego the microSD card slot.
If a phone now risks running low on internal storage, such items as pictures and videos can be transferred to cloud storage. Cloud storage is considered by many to be much more reliable than microSD cards or older methods of portable memory.
Cloud Storage
Cloud storage is a component of cloud computing and is the practice of storing data in a remote, online location instead of a physical storage device. Cloud storage works by transferring data from a user’s computer or smart device to a remote server, usually via the internet. This keeps data safe from many computer breaches since the data is not stored on a device.
The data is then stored in a server which is owned and maintained by a cloud storage provider. The data is securely backed up on the server and users can access it from any device with an internet connection. Google offers Google Drive, which is is one option for free cloud storage and cloud backup.
SaaS business software is typically stored on the cloud. This gives users great computing ability without taking up any internal storage on their computer or devices. Such SaaS software frequently offers exceptional collaboration tools for teams to use. In addition, users can access the software and their information from anywhere, making it extremely convenient. Some business software such as Google Drive and Microsoft Office 365 allow you to store files on the cloud and also download them to your device when needed.
Generally, apps that require more storage space such as large file sharing or audio/video streaming apps will be stored more on the cloud than other types of apps. Additionally, apps that require frequent updates such as messaging, social media, and gaming apps will also be stored on the cloud to ensure that users are able to access the latest version of the app without as many crashes or downtimes.
Apps that require more computing power and require complex calculations also tend to be stored on the cloud to ensure that users have access to the highest level of computing power available.
Apps that are stored on the cloud tend to be much more scalable. Being on the cloud allows an app to handle large amounts of data and traffic and tackle sudden spikes in user demand.
Matraex is a premier app and software development company located in southwest Idaho. Our mission is to answer business and consumer questions regarding app and software development so they can make the best decisions for their circumstances.
We hope that you will look through our content for answers. We would also love the chance to answer your questions directly. Feel free to contact us, call us at (208) 344-1115, or leave a question on our Google Business Profile. We look forward to hearing from you.
Sign up to receive answers to your questions delivered directly to your inbox!
SMTP on AWS SES – Limit IP Addresses – Best Practice (Original)
If you are here – it is likely because your SMTP Credentials have already be compromised and you dont want it to happen again, or you have excellent instincts and are planning ahead.
Below you will see how to limit your SMTP Credentials on SES to only your IP Addresses.
Of course follow the basics of credentials and passwords
- Un guessable
- Dont reuse
- Dont share
- Rotate
When it comes to AWS – SES SMTP Credentials – the ones often used in code and programmatically – the thought may be to set it and forget it. Here is a best practice in those situations to only allow sending from your networks and futher lock down the use of these (or any other) IAM SMTP users.
Setup an IPAddress Condition which restricts sending to only your Allowed IP Address(es)
Here is how to do it in the AWS Console
- Goto IAM > Users
- Select [user]
- Go to the Permissions tab
- click the arrow to expand the AmazonSesSendingAccess
- Click Edit Policy
- Update the JSON to add the Condition:IPAddress (below) for the IP Addresses you want to restrict to
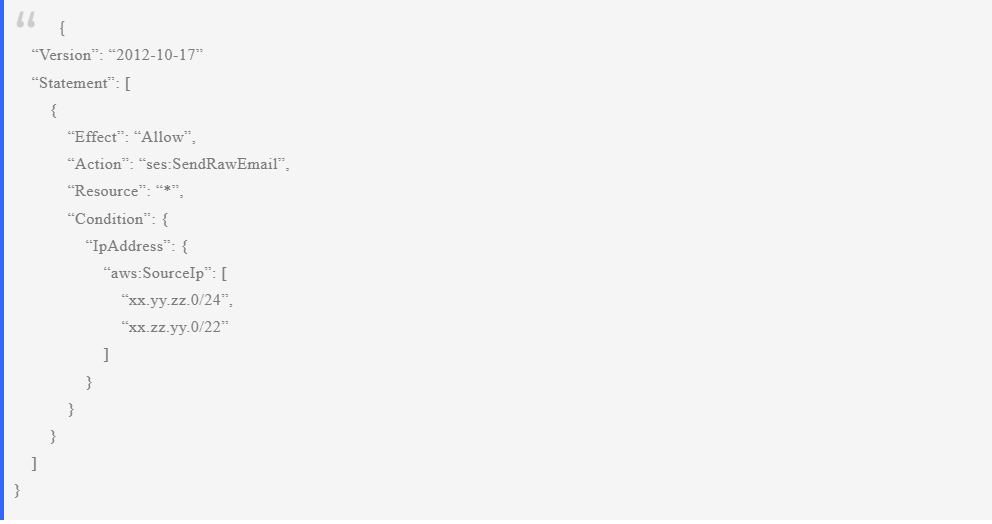
Here is an example of my full policy with multiple allowed IP Addresses.
{
“Version”: “2012-10-17”
“Statement”: [
{
“Effect”: “Allow”,
“Action”: “ses:SendRawEmail”,
“Resource”: “*”,
“Condition”: {
“IpAddress”: {
“aws:SourceIp”: [
“xx.yy.zz.0/24”,
“xx.zz.yy.0/22”
]
}
}
}
]
}
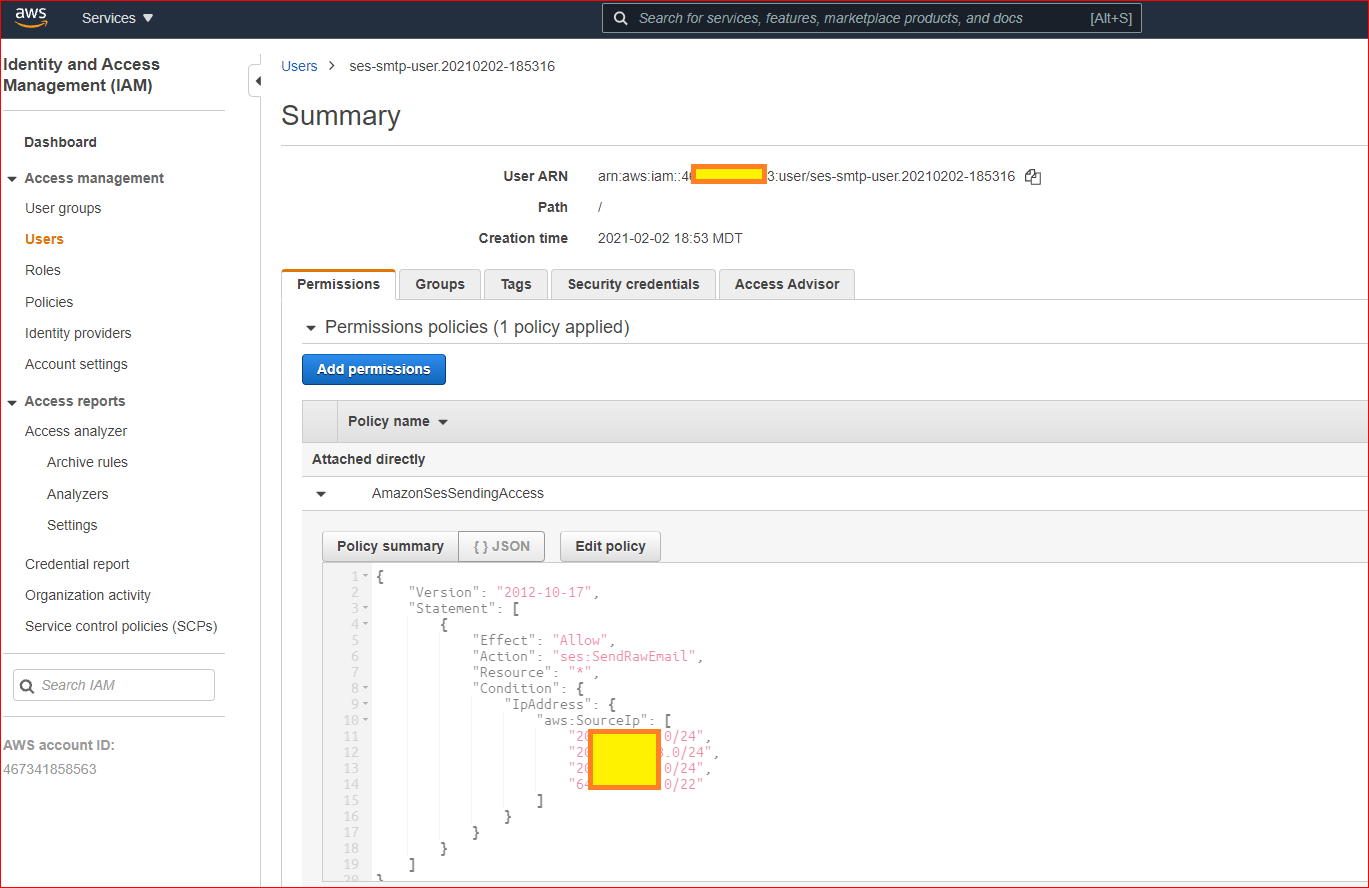
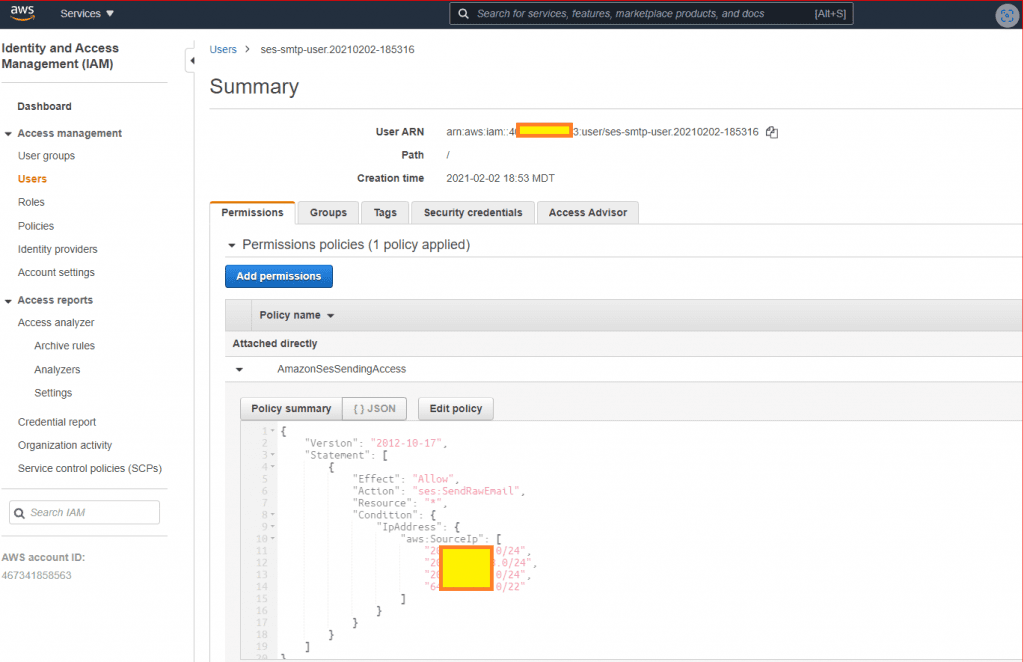
Here is a screen shot to help show exactly what it looks like in the AWS Console as it is now.
So then, go do it! https://console.aws.amazon.com/iam/home
This condition can be applied to many of your other IAM users too.

Sign up to receive answers to your questions delivered directly to your inbox!
What Are Ways to Protect my SMTP Credentials on AWS SES?

This article is enhanced from the original “SMTP on AWS SES – Limit IP Addresses – Best Practice”. If you would prefer to view the original article, click here.
If you’re a business using a website or app that uses Amazon Web Service’s (AWS) Simple Email Service (SES,) there’s nothing worse than losing your Simple Mail Transfer Protocol (SMTP) credentials and not being able to send emails from your account. There are simple things that you can put in place, however, that could protect your SMTP credentials and prevent that from happening. These include the following:
- Setting up strong passwords for yourself and your clients.
- Limiting the IP addresses that can send email with your credentials
- Limiting the number of emails that guest accounts can send.
This article will answer the following questions:
- What can compromise my SMTP credentials?
- What are criteria for strong passwords on AWS SES?
- How can I limit the IP addresses that can send emails from my SMTP credentials?
- Why should I consider limiting number of emails that users can send?
- How can I limit the amount of emails that users can send from my credentials?
What can compromise my SMTP credentials?
Your SMTP credentials can be compromised for any number of reasons:
- Connecting to your SMTP server over an unencrypted or poorly encrypted connection. By doing so or by storing your credentials in plain text such as in a configuration file or a database, your credentials could potentially be accessed by malicious actors.
- Suspicious activity or unauthorized access to your account. This could include accessing your SMTP credentials from a suspicious IP address.
- If your credentials are used to send large amounts of email without permission or to send out email with malicious intent such as phishing email or malware.
What are criteria for strong passwords on AWS SES?
Strong passwords can go a long way to keeping your SMTP account and the personal information of your users safe. Commonly recommended guidelines for password creation for both you and your users, that could be criteria for setting up passwords on your opt in form, can include the following:
- Passwords should be at least 8 characters long. Ideal passwords are 12 characters or more.
- Use upper and lower case letters in addition to numbers and special characters in passwords.
- Do not put personal information in passwords. This includes names, addresses, and birthdates.
- Avoid putting anything in a password that could be easily guessed including common words, phrases, or sequences.
- Do not use the same password for multiple accounts.
- Use a password manager instead of writing down passwords.
In addition to yourself, you should set higher password standards for your users. For more helpful tips regarding passwords and password security, check out “As an App Founder, What Do I Need to Know about Passwords?”
How can I limit the IP addresses that can send emails from SMTP credentials?
One way to protect your SMTP credentials from being compromised is to reduce the number of IP addresses that can send email from your credentials. This involves allowing the sending of email from your networks and the networks of anyone you deem as necessary, and then locking down any other Identity and Access Management (IAM) SMTP users.
You do that by setting up an IPAddress Condition which will restrict sending of email to only your Allowed IP Addresses.
Here is how to do it in the AWS Console, which can be found at https://console.aws.amazon.com/iam/home. The console will look similar to this:
(With AWS constantly in transition, your page could differ slightly from the below pictures.)

Once you bring up your AWS Console, follow these directions:
- Goto IAM > Users
- Select [user]
- Go to the Permissions tab
- Click the arrow to expand the AmazonSesSendingAccess
- Click “Edit Policy”
- Update the JSON to add the Condition:IPAddress (below) for the IP Addresses you want to restrict email access to.
Here is an example of a full policy with multiple allowed IP Addresses:

This condition can be applied to many of your other IAM users as well.
Why should I consider limiting the number of emails that users can send?
If your website or app allows users to set up free accounts with email access, they could take advantage of it. Your website visitors could use email to spam or to send out malicious emails. They could even use your credentials to set up marketing campaigns. These actions could compromise your SMTP credentials. AWS could even remove your credentials which would prohibit you from sending email to anyone.
One possible way to prevent this from happening is by limiting the amount of emails that a guest can send from their account. In addition, you can choose to be notified when a visitor is getting close to reaching that limit. When you are notified, you can confirm what the questionable emails say, determine what is going on, and intervene if necessary.
How can I limit the number of emails that users can send from my credentials?
One possible way of limiting the number of emails that guests can send is to use Amazon Simple Notification Service (SNS). SNS is an API that allows applications to receive notifications from other applications and can, in turn, send out notifications.
To set this up, the app founder will need to create the Amazon SNS topic (similar to an email list) and subscribe it to an email address. Once the topic is set up, the app founder can use the AWS SES API to configure a “sending quota” for a guest account. This quota will determine how many emails the guest account can send in a given time period.
If the guest account reaches the quota, the app founder will be notified via the Amazon SNS topic subscription. With this set up, the app founder can be alerted when a guest account is close to its quota so they can take any necessary steps to prevent the account from exceeding the quota.
Amazon may charge for this service, and it is only one way to potentially put limits on emails sent from guest accounts. This may be a topic to discuss with the app developer or to do further research in.
Matraex is a premier app development company located in Boise, Idaho. Our mission is to provide consumers with information about app and software development so they can be informed and make the right decisions for their business. Feel free to call us at (208) 344-1115, contact us, or leave a question on our Google Business Profile. We look forward to hearing from you.
What Is an Application Programming Interface (API)?

An Application Programming Interface (API) is a type of software that allows different software to communicate and interact with each other. An API acts like a bridge between two or more applications which allows them to securely share data, functions, and services. For example, when you use an app on a mobile device, there may be a set of APIs that allow the app to communicate with the device’s operating system (OS). This allows the app to access the device’s sensors including microphone and camera, networks, and other data. APIs also allow these software applications to interact with each other in a secure and reliable manner by using authentication protocols to ensure that only authorized users have access to the data the apps are requesting.
This article will answer the following questions:
What are APIs used for?
APIs are used for a wide variety of tasks. They are used to create websites and applications, to access and manipulate data, to integrate hardware components into applications, and to provide developers with a platform on which to build and deploy their own applications. We can break the tasks an API can do into four broad categories:
- Retrieving Data. APIs allow developers to easily access and retrieve data from various sources with just a few lines of code. This data can be used to display information on a website or application or to analyze and process complex data sets.
- Integrating Services. APIs make it easier to integrate multiple services into a single application or website. For example, an application may use an API to access data from an external service, to allow a service to function within their application, or to allow users to login with a social media or email account.
- Automating Tasks. APIs can be used to automate tasks. These include sending emails or making payments. This saves businesses time and improves their efficiency.
- Processing Payments. APIs are commonly used to process payments such as credit card transactions. This is a secure and reliable way to process payments without a business having to store sensitive data themselves.
- Creating Apps. APIs are often used to create mobile apps. Developers can use an API to quickly access data from a third-party provider, such as a weather service, and display that information on their app.
What are the different types of APIs?
Depending on what you are using APIs for, they can be split into a number of different types. As far as app developers go, APIs can be split into six different types:
- Library API. A library API allows applications to be created which access the features of an underlying library. Library APIs allow developers to focus on the features and logic of their own applications rather than needing to stop and develop code to directly access the library’s features.
- Operating System API. An operating system API allows applications to access the features or data of an underlying operating system. These APIs are used by developers when developing applications that require system-level access such as from a web browser or media player.
- Web API. A web API allows applications to access the data of a web-based system . These APIs are used by developers when developing web applications such as websites or mobile apps. An example of a Web API would be an API that shows news stories on an app.
- Database API. A database API allows applications to access the features or data of an underlying database. These APIs are used by developers when developing applications that require database access such as an online store or a customer service portal.
- Network API. A network API allows applications to access the features or data of a network. These APIs are used by developers when developing applications that require network access. including online games or a peer-to-peer file sharing program.
- Hardware API. A hardware API allows applications to access the features or data of a physical hardware device. These APIs are used by developers when developing applications that require physical hardware access such as access to a printer or a scanner.
What are the most common APIs used in app development?
The most common APIs that are used for app development fall into several categories:
- Cloud Computing APIs. These APIs use cloud computing services that provide infrastructure to power apps. Examples of cloud computing APIs include Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform.
- Database and Storage APIs. These APIs allow developers to store, retrieve, and manage data within their apps. Examples include Amazon Simple Storage Service (S3), Microsoft Azure, and Google Cloud Storage.
- Social Media APIs. These APIs allow developers to integrate social media features into their apps. This includes allowing users to post content to their social media accounts from an app. Examples include Facebook, Twitter, and Instagram.
- Map and Location APIs. These APIs allow developers to access location data and integrate mapping features into their apps. Examples include Google Maps, Apple Maps, and OpenStreetMap.
- Payment APIs. These APIs allow developers to enable in-app purchasing and payments within their apps without needing to collect sensitive information. Examples of this type of app include PayPal and Apple Pay.
- Messaging APIs. These APIs allow developers to send or receive messages within their apps. Examples include Facebook Messenger and Whatsapp.
What are the advantages of using APIs in apps?
Using APIs within a website or an app can have many advantages.
- Increased Efficiency. APIs allow developers to quickly and easily access and use data from other applications. This makes it easier to develop an app that is full of features in a shorter amount of time.
- Improved Security. APIs provide developers with secure access to data. This ensures that sensitive data is protected from misuse or unauthorized access.
- Enhanced Developer Experience. APIs make it easy for developers to access and use data from other applications. This data could contain items which would be similar to competitor’s apps. This allows the developers to focus their time on the features and functionality that make their app stand apart from that competition.
- Improved User Experience. APIs allow developers to create apps that are more intuitive and user friendly. This makes it easier for users to quickly and easily access the data that they need.
- Expanded Reach. By integrating with other applications, APIs can help apps reach a wider audience. This allows them to potentially capitalize on new opportunities.
Are there any disadvantages to using APIs in apps?
Yes. There are a few disadvantages to using APIs in apps that should be mentioned:
- Higher Security Risk. While APIs do allow for secure transfer of data, they are also vulnerable to security threats. These threats include data leakage and malicious code injection. Because APIs provide ways to access sensitive data, it’s important to ensure that the API is secure and properly authenticated.
- Complexity. APIs tend to be complex and often require a good understanding of coding and network protocols. This can be a challenge for developers who are not experienced in using APIs.
- Maintenance. APIs require regular maintenance and updates to ensure that they remain up-to-date, functioning as intended, and secure. This can be a challenge for developers who are not experienced in managing APIs.
- Reliability. APIs rely on third-party services which can be unreliable. Should the third-party service go down or experience problems, your app may not function as expected.
- Cost. APIs can be expensive to use and maintain. This expense often depends on the provider. Additionally, you may need to pay for usage of the API based on the number of requests your app makes to access the API.
Matraex is a premier app and software development company based in southwestern Idaho. It is our goal to provide answers to app development questions to businesses, organizations, and institutions who are interested in possibly developing a custom app. Do you have a question? We’ll provide an unbiased answer. Feel free to contact us at (208) 344-1115, contact us, or leave a message on the messaging feature on our website. We look forward to helping you.
Sign up to receive answers to your questions delivered directly to your inbox!
What Is a Wireframe in App Development?

A wireframe is a visual representation of a user interface (UI) that serves as a blueprint or plan for a web development or application design. Wireframes are used to provide an early visualization of the user interface.
This helps designers and stakeholders quickly get a sense of how the design will look and function. Wireframes provide a framework for designers to discuss ideas and make decisions about the interface. They are often used as part of the design process before more detailed designs are created.
In this article, the following questions will be answered:
- How is a wireframe created?
- What elements are usually part of a wireframe?
- What are possible advantages of creating a wireframe?
- Are there any disadvantages to creating a wireframe?
- What can happen if development is underway before a wireframe is completed?
- What factors can I consider when determining how much detail my wireframe should have?
How is a wireframe created?
When a UX/UI designer is involved in an app development project, the wireframe would likely be completed by that person. UX/UI designers are trained to understand the user experience and to design the user interface UI design to meet app user’s needs and goals. Some custom software development companies have a UX/UI designer on staff just for this purpose.
A wireframe can also be created developer or by the app founder if they have an idea of how they wish for the app to look. In addition, a wireframe can be completed by a team of stakeholders who wish to give their thoughts and feedback on how they feel the user interface should look and function.
Creating a wireframe usually begins by gathering information about the app. This would include the goals of the app and the user requirements. The wireframe designer then creates a basic outline for the user interface and adds in as many details and visuals as they feel is necessary. A wireframe can be designed to be very basic and simplistic or have every detail right down to the fonts, colors, and images that will be used for the user interface.
A pencil or pen and paper can be used to create a wireframe. If a group is involved, they may prefer a whiteboard and markers, poster board, or a presentation easel. There are also wireframe tools such as Balsamiq, Sketch, or Adobe XD. How you go about creating the wireframe, how detailed it will be, or what tools will be used to create it are determined by those involved.
What elements are usually part of a wireframe?
A wireframe typically contains elements such as boxes, lines, arrows, and text. These elements are used to illustrate the structure on a website or application and to also show how the user will interact with it.
Boxes can be used to represent individual elements such as a menu, a search box, or an image. Lines might illustrate the relationship between elements such as a link that connects two boxes. Finally, the text might label the elements and provide further information about the user’s experience.
In addition to the basic information stated above, a wireframe can show the basic layout, features, and functionality of the website or application and can show the following elements:
- Page layout: the overall page structure. This can include the location of certain elements including the navigation bar, header, footer, content areas, columns, and sidebars.
- The content hierarchy: the order in which the content appears on the page. It often appears from the most important to the least important.
- The user flow: the path that a user takes while navigating through a website or application.
- The visual elements: colors, fonts, images, and other design elements.
- The interactive elements: forms, search boxes, drop-down menus, and other elements that require the user to interact with the interface.
- Functionality: features and functions that the website or application intends to offer such as registration, login, and search.
These elements are often included in a wireframe because they help designers to visualize the structure and flow of an application. This way, they might be able to make better decisions while building it. This can also help to communicate the intended design with stakeholders, so they can make better decisions while building it. How detailed a wireframe is can vary depending on the needs of those involved in the project.

What are possible advantages of creating a wireframe?
Creating a wireframe can have several advantages to an app development project. Wireframing can help developers understand the structure and design of an application more quickly. This allows the developers to think more critically about the user experience of the app because they can visualize how the user will interact with the app.
This also allows developers to work more on the functionality of the app without worrying about the app’s look and feel. It might also help developers identify potential problems and to make adjustments to the design before they start coding. Once they start coding, it can become a costly problem.
Wireframes can also help stakeholders agree on the design of an app before development begins and can be used to create a shared vision for a project. Wireframes can serve as a reference for developers and other stakeholders. This helps to ensure that everyone is on the same page and is working towards the same goals. This can help keep the development process on track and to ensure that it is completed on time and within budget.
Are there any disadvantages to creating a wireframe?
The biggest disadvantage to creating a wireframe prior to development is that it can sometimes be time consuming and costly. Creating a wireframe can require an in-depth understanding of the app, the user interface design, and the user experience. When this is the case, a lot of time and resources might be invested into the wireframing process. If a wireframe is not done correctly, it can lead to costly errors during the development process.
In addition, wireframes are also typically created in a vacuum. They don’t consider the opinions of the users or acquire their feedback. This lack of user feedback, in turn, can result in an app that fails to meet the needs of the users.
Creating a wireframe prior to development can also sometimes lead to a lack of flexibility. Wireframes are often created with a specific goal in mind. If that goal changes during the development process, it can become difficult to make changes to the wireframe.
This can lead to an unexpected loss of time and resources. In some cases, the original wireframe may need to be completely redesigned to incorporate the new goal.
Another possible scenario is that the goal changes and so does the wireframe….several times, but there is a lack of communication between the app founder, developer, and others involved with the app’s creation.
Due to the changes in the wireframe and lack of communication, the scope of the project increases. This may be a good thing because the final app may meet the needs of the users better, but the final project will also cost more than was expected. “What Are Problems that Occur When Developing an App?” discusses this and other problems that can occur due to lack of communication. It might be something worth reading.
One thing that the development team: the UX/UI designer, the app founder, and the developer, can consider doing, particularly if time or money is a factor, is to eventually arrive at a point in which they “lock” the wireframe from additional changes. This might help to keep the app project on time and on budget.
What can happen if development is underway before a wireframe is completed?
In some cases, an app founder or project manager may decide that hiring a UX/UI designer is not needed. The developer of the software development service starts developing the app without the help of a “real” wireframe to guide the project. If a UX/UI designer is hired after the development has begun, there is a chance that the developer might need to totally change direction and start over or abandon much of his previous work. If this happens, it could add unexpected costs to the project.
A way to possibly thwart much of the extra cost would be for the UX/UI designer to examine the work already completed by the developer and to keep as much of the completed design as possible. This will keep down the cost of having to redo much of the development. Once again, communication between all vested parties is important for the app development to go as smoothly as possible.
What factors can I consider when determining how much detail my wireframe should have?
When deciding how much detail to put into a wireframe, there are several factors that you can consider:
- The audience. You may want to consider who will be viewing the wireframe. If the wireframe is being presented to stakeholders for possible feedback, they might expect to be presented with a more detailed wireframe that includes annotations and descriptions. If the wireframe is for internal use only, you may not need as much detail.
- Level of Complexity. If the intended User Interface is very simplistic in nature, a basic wireframe with just a few details may be all that is needed. If the UI is complex and involves multiple screens and elements, a more detailed wireframe with annotations and descriptions may be in order.
- Time Constraints. If you’re on a tight timeline, you may need to opt for a wireframe with less detail. If you have more time, then the wireframe can have more detail. This, however, can go the other way. A detailed wireframe can speed up development time and ensure accuracy.
- The End Goal. The app founder may want to consider what the wireframe is intended to accomplish. If the goal is to only provide a visual representation of the UI, then one with less detail may be enough. If the goal is to get feedback and to make certain that it is going to meet the user’s needs, then more detail might be the way to go.
Ultimately, the amount of detail that is put into a wireframe will depend on the context of the project and the goals the app founder or developer is trying to achieve with it.
Matraex is a premier app and software development company located in southwest Idaho. Our focus is to answer your app development questions so you feel comfortable about app development and be an informed consumer. Feel free to contact us, leave a message on our web page, or post a question on our Google Business Profile. You can also call us at (208) 344-1115. We look forward to answering your questions.
Sign up to receive answers to your questions delivered directly to your inbox!
